Tìm hiểu Tiki TiniApp Platform xem có gì hay ?
Tini App là giải pháp hoàn toàn mới và hiện đại giúp cho các đối tác của Tiki có thể dễ dàng, nhanh chóng và ít tốn kém phát triển ứng dụng và dịch vụ của mình trên nền tảng của Tiki. Nhờ đó các doanh nghiệp có thể tập trung vào dịch vụ cốt lõi và mang tới sản phẩm tốt nhất cho khách hàng, trong khi vẫn thừa hưởng được tất cả lợi ích của việc chuyển đổi số.

Cũng khá lâu rồi nhỉ, à không, rất lâu rồi chứ mình mới viết blog lại, và lần trở lại này mình sẽ giới thiệu cho các bạn một project siêu cool.
Như các bạn đã biết thì Tiki là trang thương mại điện tử của Việt Nam, hiện tại tiki đang có 30 triệu người dùng, và đa số người dùng vào tiki với mục đích mua sắm. Ngoài ra còn có đối tượng khác như seller là các kênh bán hàng, họ cũng có thể vào để tạo các store, quan sát hành vi mua hàng của user, phân tích thị trường....
Về công nghệ tiki có:
Shipping: TikiNow, Freeship...
Payment: hầu như các ví điện tử, ngân hàng.
OpenAPI: public api
Thì với những gì tiki đang có, nhằm mở rộng thêm hệ sinh thái sản phẩm, giúp user của tiki có nhiều lựa chọn hơn khi mua sắm, nhiều tiện tích hơn cho user khi trải nghiệm app open công nghệ của mình thì Tiki đã tạo ra nền tảng TiniApp.
Tini App là gì?
Tini App là giải pháp hoàn toàn mới và hiện đại giúp cho các đối tác của Tiki có thể dễ dàng, nhanh chóng và ít tốn kém phát triển ứng dụng và dịch vụ của mình trên nền tảng của Tiki. Nhờ đó các doanh nghiệp có thể tập trung vào dịch vụ cốt lõi và mang tới sản phẩm tốt nhất cho khách hàng, trong khi vẫn thừa hưởng được tất cả lợi ích của việc chuyển đổi số.
Công nghệ Tini App của Tiki đi kèm với hệ thống framework đơn giản, hiệu quả với đa dạng các thành phần giao diện cũng như APIs cần thiết trong việc phát triển ứng dụng cùng trải nghiệm native trên Tiki. ( from Tiki Developers )
Tóm lại là: giả sử như mình là một cá nhân/công ty phát triển phần mềm, mình muốn build ứng dụng sử dụng công nghệ của Tiki, tiếp cận được user của Tiki để phục vụ cho mục đích cá nhận, business... thì TiniApp Platform sẽ giúp bạn đạt được điều này.
Nói đến đây chắc có nhiều bạn nghĩ là mình đang đi build app cho Tiki. Có thể đúng và có không nha. Vì bạn build ứng dụng trên platform của tiki và app này chạy bên trong ứng dụng tiki, nên cũng có thể nói như vậy.
Bạn có thể hiểu Tiki là một mảnh đất màu mỡ với đầy đủ công nghệ, có sẵn 30triệu người dùng. Và Tiki sẽ giúp bạn build ứng dụng phục vụ cho mục đích của bạn, ngược lại bạn sẽ làm giàu lên hệ sinh thái sản phẩm, ứng dụng của Tiki, giúp user của Tiki có thêm nhiều lựa chọn.
Hệ sinh thái TiniApp Platform
Tiki TiniApp Studio
Studio ở đây không phải mấy phần mềm editor ảnh, video các thứ đâu nha 🤣 🤣
Nhìn hình ở trên thì chắc các bạn đã đoán được 99,99% rồi. Mình sẽ nói khoảng 0.01% còn lại thôi nha 😋 .
Tini Studio là một IDE tích hợp sẵn các công cụ, Tiki APIs để giúp các bạn build ứng dụng 1 cách dễ dàng nhất. Tini Studio sử dụng thệ thống syntax riêng:
Txml, Tcss: là 1 tập các syntax tương tự HTML, CSS. Được tinh gọn để dễ bắt đầu, xử lý phần View của ứng dụng.
Javascript để các bạn viết code xử lý phần logic.
SJS là tập các subset của Javascript, có thể gọi trược tiếp trong phần View.
Nếu như các bạn đã làm việc với AngularJS, hoặc Vuejs thì bạn có thể thấy sự tương đồn trong cấu trúc của 1 Component/Page. Mà Vuejs/Angular nổi tiếng là dễ cho người mới bắt đầu, nên khi bạn bắt đầu với tini platform sẽ không quá khó khăn.
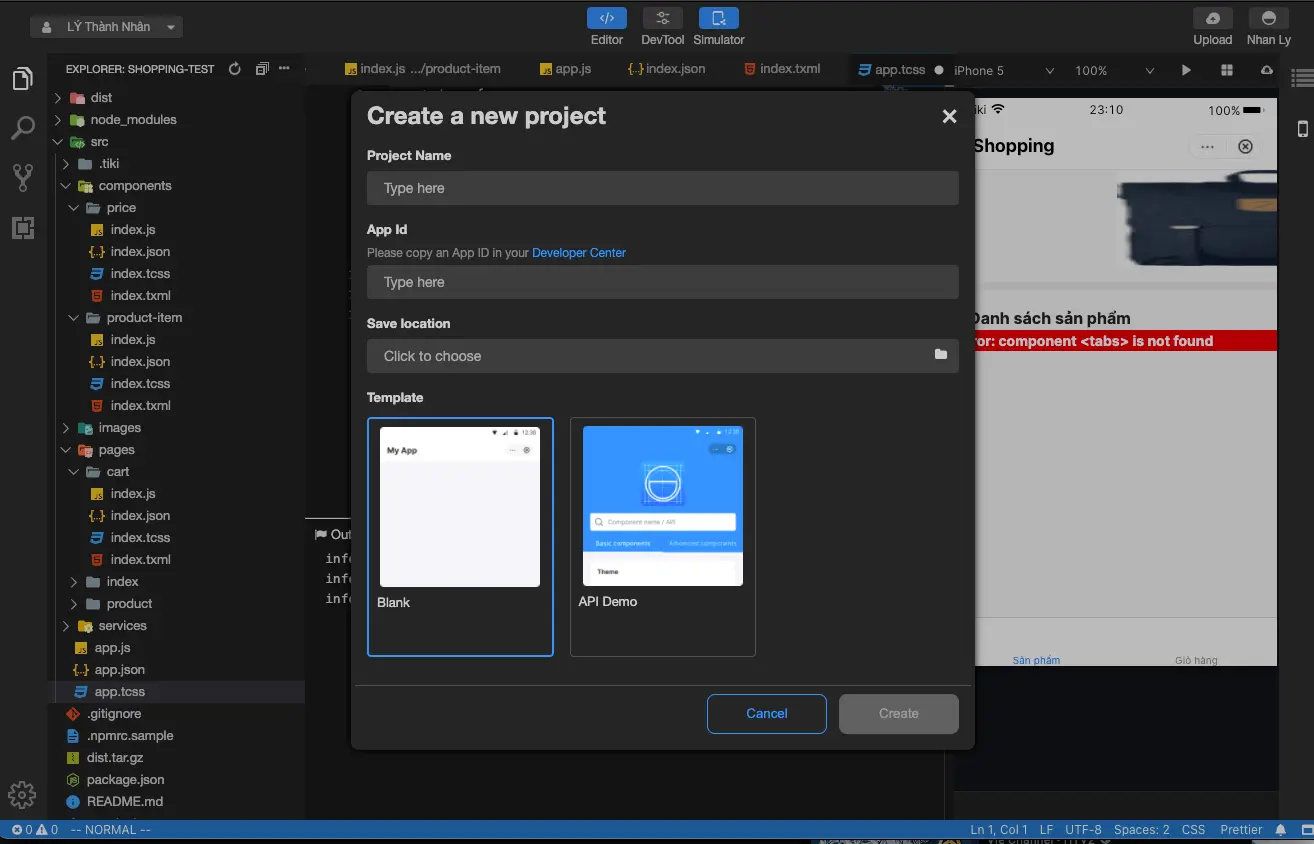
Tạo 1 project mới
Tini Studio tạo sẵn 1 số template để bạn bắt đầu dễ hơn nhờ vào việc tham khảo code và học theo các best practise.
Ví dụ về 1 component
Phần view:
//button/index.txml
<button class="container" onTap="{{clickMe}}">
clickMe
</button>Phần logic tương ứng:
//button/index.js
Component({
methods: {
clickMe() {
//handle
},
}
})Phần style tương ứng:
//button/index.tcss
.container {
align-items: center;
justify-content: center;
margin-top: 64px;
}Chỉ đơn giản là html và css, javascript. Còn việc transpile toàn bộ code này ra code React-Native đã có TiniApp Platform xử cho bạn.
Ngoài ra Tini studio còn tích hợp sẵn devtool, simulator, các APIs để phục vụ cho việc phát triển App.
TiniApp Dev-Center
Dev-center là phát hành, kiểm duyệt và vận hành app, giúp bạn biết được tình trạng phát hành của ứng dụng đến người dùng cuối.
Tạo và quản lý thông tin ứng dụng
Quản lý app version
Quản lý thành viên khác tham gia phát triển app.
Tích hợp về phía server-side
.....
Quản lý thành viên:
Upload 1 build trên Tini Studio:
Sau khi upload thành công, dev-center sẽ hiển thị trạng thái build:
Sau khi build xong submit để Tiki review, chỉ cần approved và submit là dứng dụng của bạn đã được public cho khách hàng của tiki:
Tích hợp phía BackEnd của bạn với hệ thống API của Tiki
Tini App documents and Community
Documents của TiniApp platform khá đầy đủ và dễ tiếp cận, từ việc giới thiệu framework cho tới cách xây dựng app, phát triển từng Component/Page, các best practise, cách tích hợp với hệ thống Server Side.
Trang community cũng bàn luận sôi nổi về những vấn đề xung quanh việc tích hợp, sử dụng TiniApp platform.
Dev Assistant
Trong quá trình phát triển, sẽ có lúc Nhà phát triển cần thực hiện chạy thử ứng dụng trên thiết bị thực để đảm bảo các tính năng hoạt động như mong muốn. Dev Assistant chính là công cụ hỗ trợ cho việc này, nó giúp cho các thành viên của ứng dụng có thể kiểm tra bản cập nhật mà không cần phải publish bản cập nhật.
Đang trong quá trình phát triển nhưng bạn có thể test trên device thật của mình thông qua QRCode trên Tini Studio và ứng dụng Dev-Assistant cài đặt trên máy.
Tini Design System
Nhóm thiết kế Tini Apps đã xây dựng nên hệ thống thiết kế dành riêng cho nền tảng Tini Apps dựa trên hệ thống thiết kế gốc từ Tiki. Hệ thống thiết kế Tini sẽ giúp các nhà thiết kế sản phẩm thống nhất về giao diện người dùng để tập trung vào trải nghiệm người dùng tốt hơn, cung cấp ý tưởng và sản phẩm nhanh hơn.
Chi tiết một component
Bên cạnh đó team TiniApp cũng public ra bộ Advance component build sẵn trên nền tảng TiniApp và theo chuẩn design giúp cho việc custom dễ dàng.
Với những gì mà TiniApp Platform đang có, việc build 1 Mobile chưa bao giờ dễ dàng như vậy ( ít nhất là đối với mình). Mình viết đến đây thôi, còn rất nhiều thứ hay ho nữa các bạn hãy thử và trải nghiệm nha 🤟🤟
Nếu các bạn hứng thú mình sẽ làm thêm 1 blog nữa để thử nghiệm với Tini Studio và build 1 ứng dụng sample trên Tini Studio.
Tài liệu:
https://developers.tiki.vn/