
Legend-State, A Super fast state management for React
Nhớ lại cái thời mà React + Redux chung thủy với nhau, như hình với bóng, cứ nói đến state management cho React là nhớ ngay tới con vợ Redux, nhưng đó chỉ là thời kì trước thôi, thời thế thay đổi, các em thư viện quản lý state mọc lên như nấm, mình tạm gọi là StateZ (nghe như GenZ).

Các thư viện StateZ thì em nào cũng mơn mởn, cái nào cũng siêu nhanh, siêu nhẹ, siêu dễ dùng, siêu..... khiến cho Redux ngày càng bị lu mờ. Cũng đúng thôi, vì bản thân Redux được thiết kế cho những ứng dụng có state lớn và phức tạp, khó để setup và không có một boilerplate chuẩn.
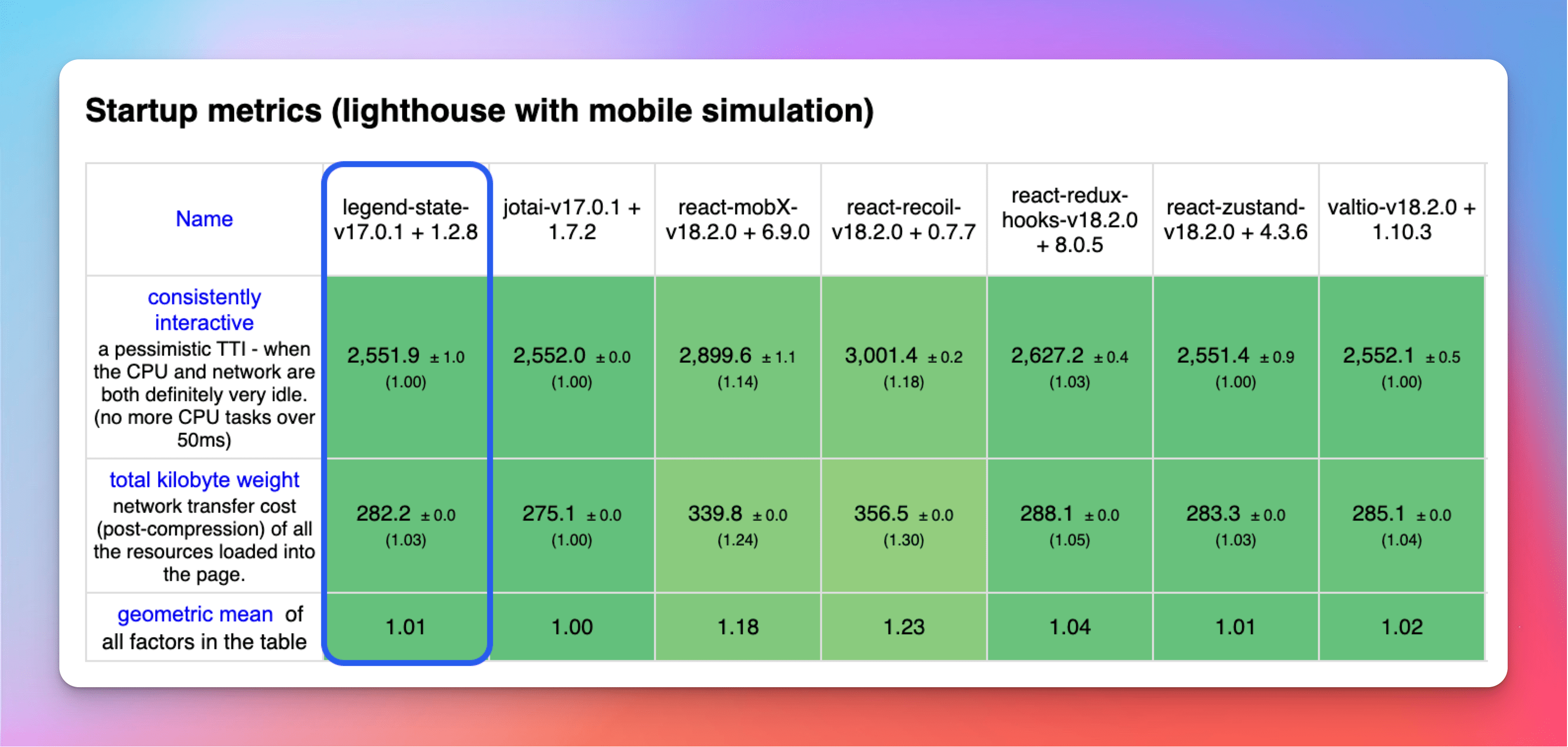
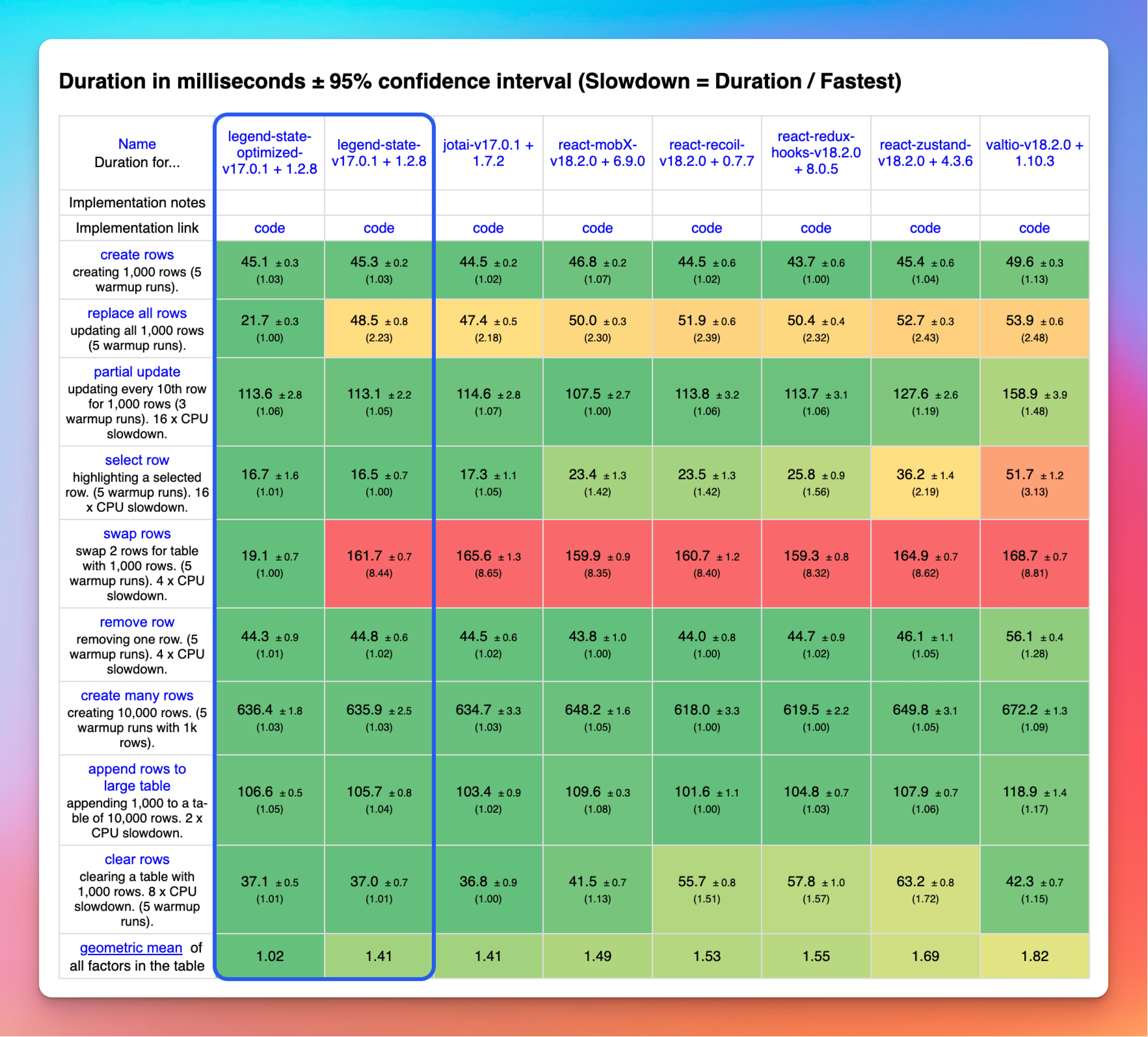
Nổi bất trong số StateZ có em legend-state, được đánh giá là siêu nhanh, siêu nhẹ, siêu dễ xài, bụp bụp một vài đường cơ bản là setup xong, có ngay một global state management, phù hợp với những app nhỏ, cần launch product nhanh mà performance tốt.

Bụp Bụp như thế nào thì theo mình đọc tiếp bài viết thì sẽ hiểu nha!
Getting started
Install lengend-state:
pnpm add @legendapp/stateUsage:
Khởi tạo state object:
import { observable } from "@legendapp/state"
const state = observable({
settings: {
theme: 'dark'
},
})Sử dụng trong bất kì component nào:
const Component = observer(function Component() {
const theme = state.settings.theme.get();
const toggleTheme = ()=>
state.settings.theme.set(theme=>theme==='light'?'dark':'light')
return (
<div>
<div>{theme}</div>
<button onClick={toggleTheme}>toggle theme</button>
</div>
)
})Optimize Rendering with Reactivity:
Yeah bạn không nghe nhầm đâu Reactivity trong React đó, khi sử dụng Reactivity, component chỉ render một lần, tất cả các value là string|number sẽ extract thành một memoized component và value truyền vào sẽ thông qua props:
Bạn có thể dễ hình dung qua đoạn code sample:
const theme = state.settings.theme.get()
const Component=()=> <span>current theme: {theme} </span>
// will be transpile to
const Component=()=> <span>current theme: <Text>{theme}</Text>
// component Text
const Text =memo(()=>{
})Tuy nhiên đây là một options, để enable Reactivity, ở cần gọi function enableLegendStateReact ở cấp App:
import { enableLegendStateReact } from "@legendapp/state/react"
enableLegendStateReact()
const count = observable(0)
function Optimized() {
// This component never re-renders.
// The {count} element re-renders itself when its value changes.
return (
<div>Count: {count}</div>
)
}Ngoài ra còn rất nhiều đồ chơi (apis, hooks, persistence) khác đầy đủ từ A tới Á đang chở các bạn khám phá. Mình chỉ show bụp bụp để cho các bạn thấy how easy legend-state is thôi.
Các bạn có thầy legend có cháy không, legend có đỉnh không!!!
Nếu có thì like và follow mình nha! Yes sirrrrr.