Tricks khi sử dụng TypeScript Type bạn nên biết.
TypeScript giúp code của bạn an toàn hơn, project được design tốt hơn, giúp phát hiện lỗi sớm hơn tại thời điểm coding hoặc compile time. Trong bài viết này mình sẽ chỉ cho các bạn một vài tips về Types trong TypeScript.

TypeScript giúp code của bạn an toàn hơn, project được design tốt hơn, giúp phát hiện lỗi sớm hơn tại thời điểm coding hoặc compile time. Trong bài viết này mình sẽ chỉ cho các bạn một vài tips về Types trong TypeScript.
Partial
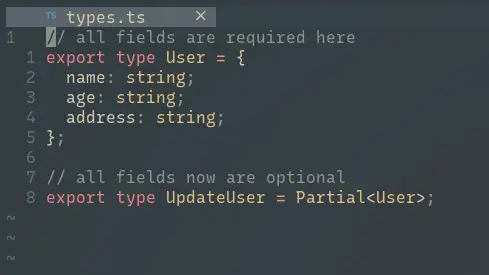
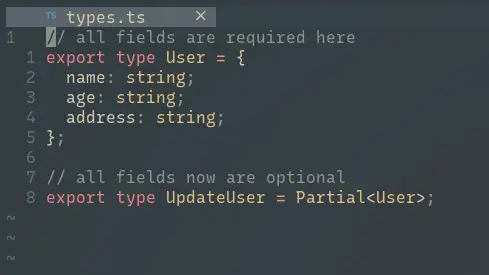
Nếu bạn muốn tất cả các field trong một object là optional, chỉ cần wrap interface/types lại với Partial.

Tất cả các fields của UpdateUser giờ đều là optional
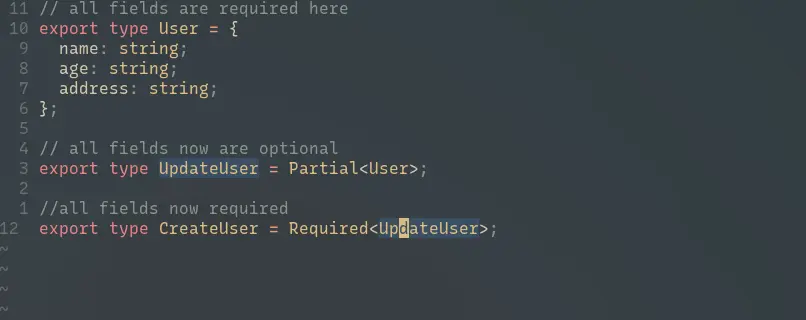
Required
Tất các các fields của object sẽ được required.

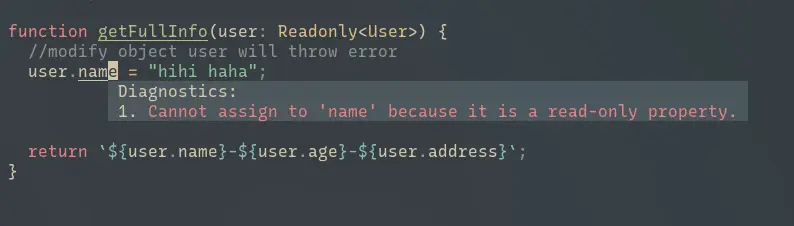
Readonly
Object wrap bởi Readonly sẽ không update được.

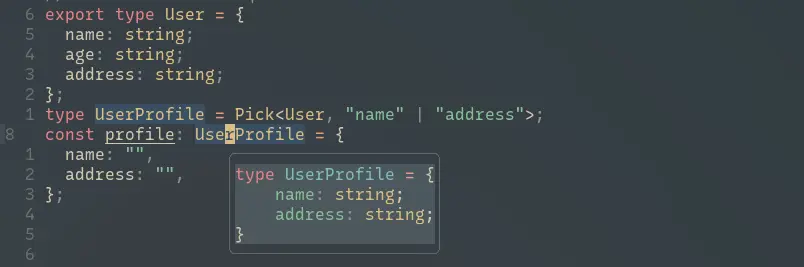
Pick
Nếu bạn muốn tạo 1 interface mới chỉ với 1 vài field từ 1 interface có sẵn, có thể sử dụng Pick.

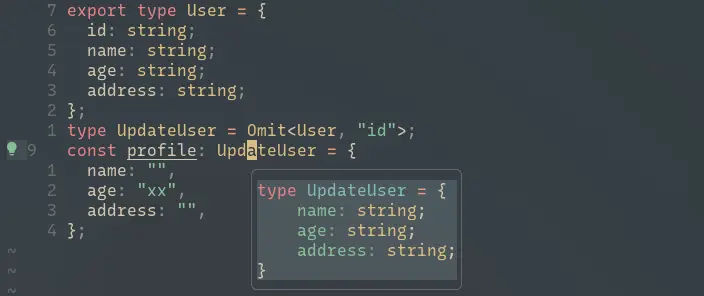
Omit
Tạo 1 interface mới bằng cách loại bỏ 1 vài field/method từ interface có sẵn.

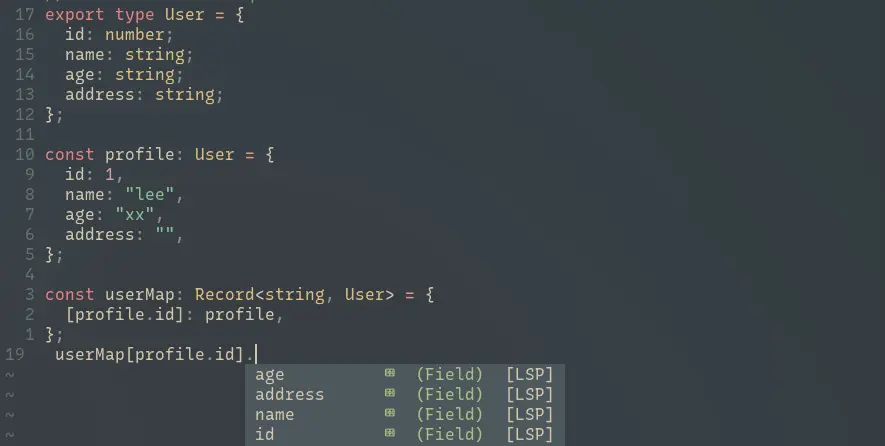
Record
Gán type cho một object.

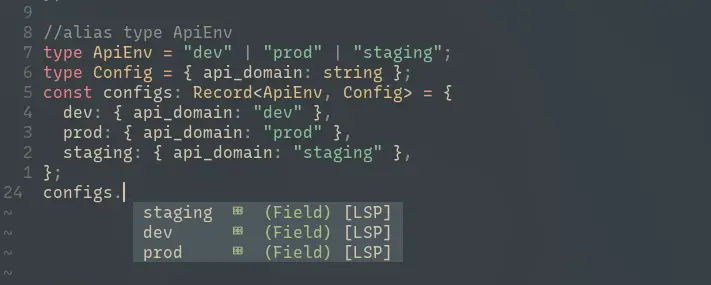
Alias Type
Alias để tiện cho việc tái sử dụng nhiều lần.

Tổng kết.
Ngoài ra còn nhiều types ở đây nữa các bạn có thể tham khảo thêm nha, trên đây là những Type mình hay dùng, giúp giảm thiểu code thừa, code dễ đọc và clean hơn rất nhiều.
Hẹn gặp các bạn ở những bài sau hén