Từ Visual Studio Code đến NeoVim
Chắc hẳn các bạn đã nghe qua Vim hay từng sử dụng Vim, NeoVim chính là phiên bản cải tiến của Vim. Vim hay NeoVim không đơn thuần chỉ là Text Editor, bạn có thể config để Vim/NVim thành 1 IDE.

Chắc hẳn các bạn đã nghe qua Vim hay từng sử dụng Vim, NeoVim chính là phiên bản cải tiến của Vim. Vim hay NeoVim không đơn thuần chỉ là Text Editor, bạn có thể config để Vim/NVim thành 1 IDE.
Mình sử dụng NVim đã được 8 tháng, giờ là NVim là IDE chính của mình, từ FrontEnd (React, Javascript, Typescript ) đến BackEnd (Golang, Nodejs) đến Remote Server .
Visual Studio Code
Trước khi sử dụng NVim mình từng nghĩ VSCode là editor cuối cùng của đời mình :)). Đứng sau phát triển bởi Microsoft, cộng đồng khủng bố, quá trời extensions xịn xò, hỗ trợ keys binding, tuỳ chình settings snippet các kiểu.
Nhưng để sử dụng muợt mà em nó thì bạn cần phải cấp RAM cho ẻm :(( . VSCode ngốn Ram của mình dã man, đã từng bỏ VSCode qua Sublime, bước đầu có vẻ em đềm nhưng khi cài thêm extensions để hỗ trợ quá trình làm việc vào thì em nào cũng giống nhau, xài Ram như cái cách người yêu cũ mình xài tiền vậy.
Đặc biệt là khi các bạn lập trình FrontEnd phải chạy ở chế độ development, bật Chrome để debugs nữa thì chạy 1 thời gian máy bạn sẽ bị đơ, đặc biệt khi làm việc trên môi trường Ubuntu.
Neovim
Mình biết đến Vim khá là tình cờ, theo dõi các clip hướng dẫn lập trình trên youtube, thấy các cao thủ code trên Vim hay Emacs nhìn khủng khiếp dã man, thấy mấy thánh code trên term mà có code highlight, suggestion, snippets các kiểu, nhất mà màn split window + navigator, nói chung là thèm, thế là mình bắt đầu màn tìm hiểu.
Sau một 2 ngày bắt đầu thì thấy chua vãi đạn, vì Vim chỉ là 1 text editor, muốn thành IDE thì phải config rất nhiều và phải thực hành nữa, dự án trên công ty thì bị dí, ngồi mò code trên Vim chắc bị sếp đuổi luôn.
Bỏ cuộc, quay trở về lại với VSCode, đợt đó công ty cấp máy cùi, code được 1 đoạn thì con máy bắt đầu đơ đơ, ức chế kinh khủng, thôi thì ráng code cho xong, chờ ngày trở lại âu yếm em Vim.
Chúng ta phải lựa chọn giữa nỗi đau của sự kỉ luật hay nỗi đau của sự hối hận. - Jim Rohn -
Quay trở lại với đầy quyết tâm, tuần đầu ngồi vọc vimtutor + setup các thứ, tuần thứ 2 bắt đầu code bằng Vim, lần này mình force bản thân phải code bằng Vim luôn. Mất khoảng 2 tuần để học và làm quen, đến bây giờ thật sự mình thấy nó xứng đáng.
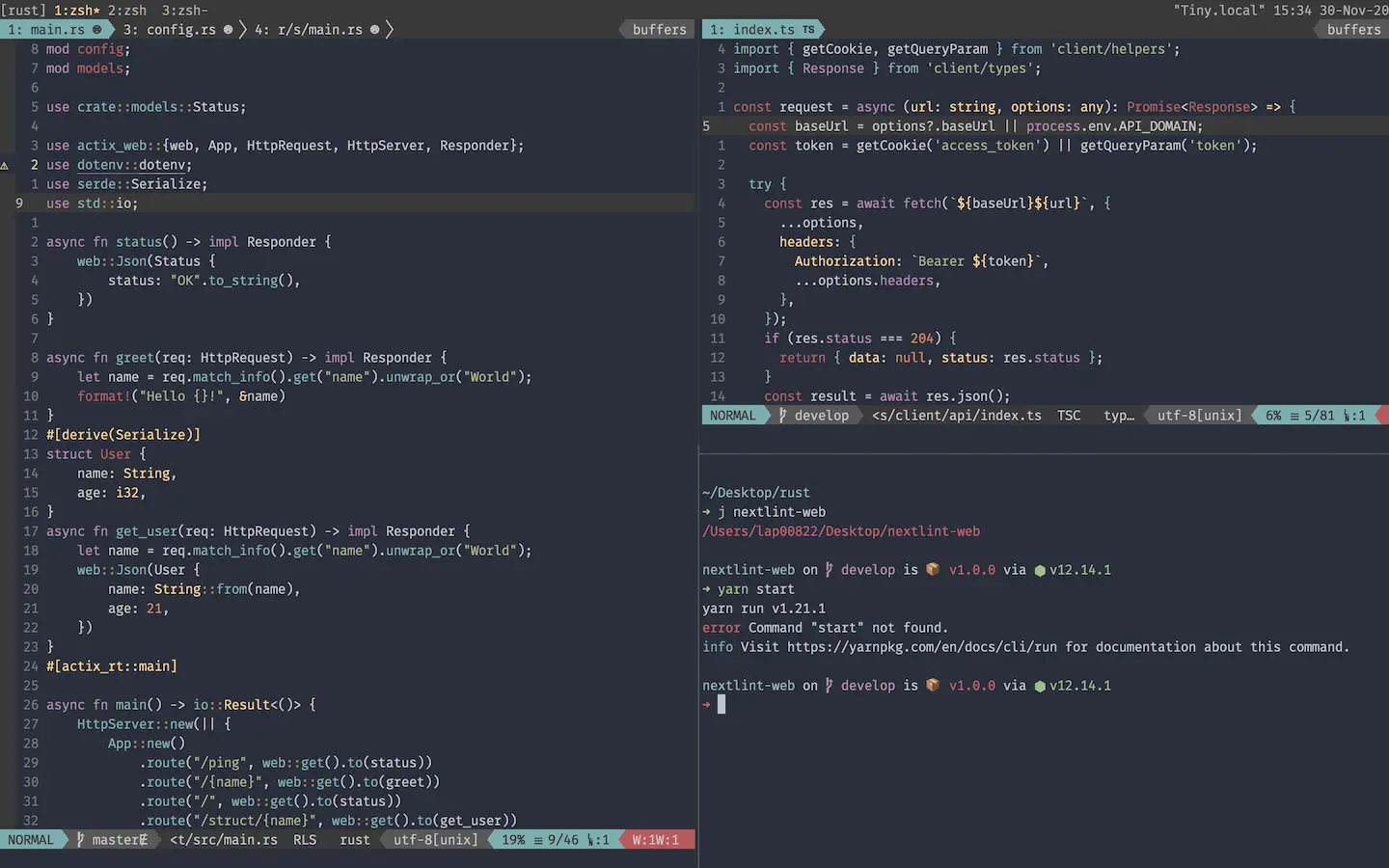
NeoVim có mọi thứ mà Visual Studio Code có
Hầu hết extensions, plugins, settings trên VSCode có thì NVim đều có. Chỉ khác là trong VSCode bạn chỉ cần search và click install là xong, NVim thì bản phải làm thủ công.
// plugin cài đặt trong nvim
call plug#begin('~/.config/nvim/bundle')
" vimm for go
Plug 'fatih/vim-go', { 'do': ':GoUpdateBinaries' }
Plug 'jodosha/vim-godebug'
Plug 'deoplete-plugins/deoplete-go', { 'do': 'make'}
Plug 'rking/ag.vim'
Plug 'herringtondarkholme/yats.vim'
Plug 'styled-components/vim-styled-components', { 'branch': 'main' }
Plug 'scrooloose/nerdtree'
Plug 'mhartington/nvim-typescript', {'do': './install.sh'}
Plug 'ianks/vim-tsx', { 'for': 'typescript.tsx' }
Plug 'Shougo/deoplete.nvim', { 'do': ':UpdateRemotePlugins' }
Plug 'Shougo/denite.nvim'
Plug 'Valloric/YouCompleteMe', { 'do': './install.py --tern-completer' }
call plug#end()Tiết kiệm tài nguyên máy tính
Như mình đã đề cập, VSCode ngốn đến gần 1GB Ram cho 1 project của mình. Cũng trên project đó mình mở bằng NVim trên ITerm2 chỉ ngốn khoảng 150mb RAM
Config 1 lần cho tất cả các project
Khi khởi tạo 1 project React, mình thường config thêm ESLint, TSLint, Prettier.... và cài đặt thêm 1 mớ package từ airbnb, stylelint bla bla
"stylelint-declaration-strict-value": "^1.1.2",
"stylelint-declaration-use-variable": "^1.7.0",
"stylelint-no-unsupported-browser-features": "^3.0.2",
"stylelint-order": "^2.1.0",
"stylelint-prettier": "^1.0.6",
"stylelint-scss": "^3.5.4",
"stylelint-selector-no-utility": "^1.8.10",
"stylelint-value-no-unknown-custom-properties": "^2.0.0",
"stylelint-z-index-value-constraint": "^1.0.0",Bạn thấy quen chứ, việc cài quá nhiều package vào sẽ làm nặng ổ đĩa, làm chậm quá trình build vì phải install quá nhiều. Chưa kể khi đắt đầu 1 project mới bạn cũng phải làm điều tương tự....
Các plugins trong NVim được cài đặt global, khi bạn mở 1 project với NVim, NVim sẽ đọc configs đó và tự động apply.
// tự động canh chuẩn code theo file
autocmd BufWritePre *.js,*.jsx,*.ts,*.tsx,*.css,*.less,*.json,*.html PrettierAsync
// tự động canh lề cho gọi file .go
au FileType go set shiftwidth=4
au FileType go set softtabstop=4
au FileType go set tabstop=4Tăng hiệu năng làm việc với NVim
Ngoài việc di chuyển giữa các dòng, các cột bằng bàn phím, thì cái mình thích nhất ở NVim là khi làm việc với các của sổ và di chuyển qua lại giữa các cửa sổ, các file hoàn toàn bằng bàn phím.
Đừng hoảng sợ khi bạn nhìn thấy quá nhiều window, đối với NVim thì việc di chuyển qua các cửa sổ cực kì dễ dàng :3 . Hoặc di chuyển đến vị trí bất trình trong window chỉ với 1 phím
Nhảy đến vị trí được tô tậm bằng các ký tự được gợi ý.Vim
Vim Cài đặt sẵn trên hệ điều hành Unix, Linux
Đa số server hiện giờ chạy trên HĐH Linux, khi remote vào server chúng ta chỉ có mỗi 1 terminal của server. Việc thành thạo NVim và hệ sinh thái cả NVim cho phép bạn tao tác dễ dàng hơn trên server.
Biến hình 1 terminal thành nhiều terminal, file manager ( NerdTree hoặc Ranger) , Search File với (The silver searcher). Hoặc có thể Dev trên server luôn cũng được.
Lưu trữ cài đặt
NVim đọc config từ 1 file init.vim,bao gồm các plugins, cài đặt, snippets bla bla... nên chỉ cần lưu trữ lại file, thì bạn có thể đi đến bất kì máy tính nào và setup NVim thành IDE dễ dàng.
Kết bài
Khi VSCode đã là quá tốt rồi, bao gồm cả việc support Vim nên việc bạn chấp nhận bỏ đi 1 IDE đã quá quen với mình để bắt đầu bằng 1 cái mới hoàn toàn, phải tự mày mò setup từng plugin cho mình thì quả là không dễ.
Nhiều khi ý tưởng đã có trong đầu nhưng chẳng biết viết ra bằng NVim làm sao. Nhưng một khi bạn đã vượt qua được giai đoạn này, thì NVim sẽ giúp bạn rất nhiều trong việc code.
Sắp tới mình sẽ bắt đầu một series các bài hướng dẫn cài đặt và code bằng NVim, các bạn theo dõi và ủng hộ mình nha.