Typescript Prettify classes
Ví dụ mình có nhiều interface:
interface Person {
name: string;
age: number;
}
Khai báo một đối tượng với type FrontendEngineer :
const stranger: Person = {
name: "kevin",
age: 20,
};
Trên khi các bạn hover vào stranger thì IDE sẽ hint types của stranger là Person. Ví dụ mình muốn xem đầy đủ các field của Person thì mình phải đi đến nới khai báo interface và xem.
Cũng không vấn đề gì, nhưng giả sử mình có rất nhiều interface, các interface có nhiều layer như này.
//Locate at: person.ts
interface Person {
name: string;
age: number;
}
//Locate at: enginer.ts
interface Engineer extends Person {
role: string;
}
//Locate at: employer.ts
interface FrontendEngineer extends Engineer {
title: string;
}
//Component.tsx
const frontend: FrontendEngineer = {
name: "kevin",
age: 20,
title: "",
role: "",
};
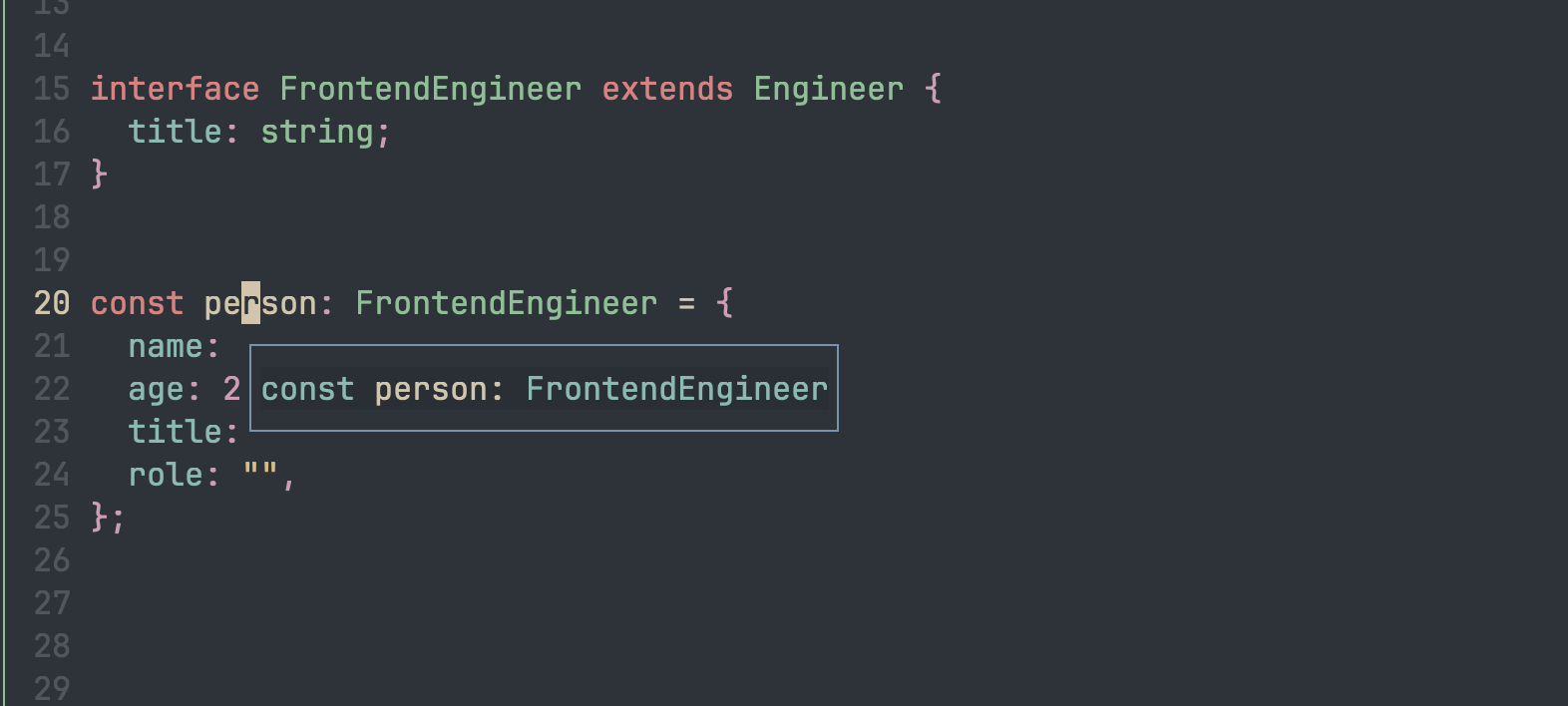
Các interface không nằm cùng nhau. Lúc này mình muốn xem cái type của frontend tại Component.tsx thì mình phải đi đến employer.ts -> engineer.ts -> person.ts để collect types.

Prettify Classes
Để cho tiện mình sẽ viết lại một utility generic type để spread tất cả các types khi hover vào:
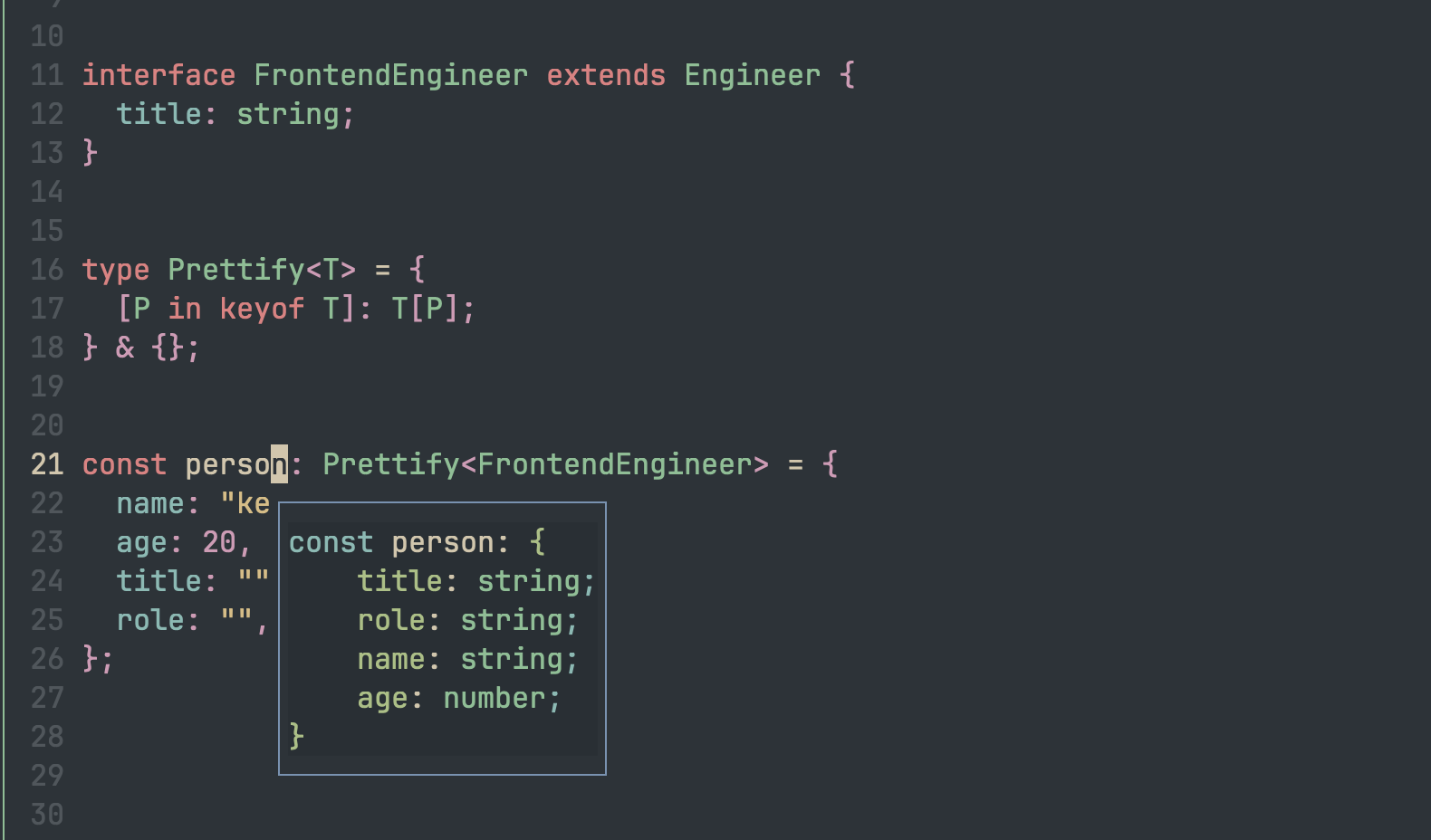
type Prettify<T> = {
[P in keyof T]: T[P];
} & {};Giờ mình sẽ wrap các interface lại với Prettify:

Yeahhh, từ giờ không phải chạy đi chạy lại để debug nữa gòi nha.